
Design Wireframes: The Blueprint for Effective Web Development
In the world of web development and design, one of the foundational steps is the creation of design wireframes. A wireframe serves as the blueprint or skeleton of a website, outlining the structure and layout without diving into the finer design details like colors or typography. While often overlooked by beginners, wireframe design is a crucial part of the web development process. It helps set a clear path for a website’s functionality and user experience (UX).
In this article, we will explore what is wireframe design, why it's essential in web development, and how to effectively create one. We’ll also provide some wireframe design examples, explain what should a wireframe include, and discuss popular wireframe design software to streamline your design process.
What Is Wireframe Design?
At its core, wireframe design is a visual guide that represents the skeletal framework of a website. It's typically devoid of colors, images, or any stylistic choices, focusing purely on functionality, structure, and content placement. Think of it as a blueprint that shows how elements like navigation menus, content areas, buttons, and footers will be laid out on a webpage.
A wireframe serves as the preliminary step before diving into more detailed design work. By concentrating on the structural aspect, designers and stakeholders can ensure that the layout works well in terms of navigation and user flow.
Why Do We Need a Wireframe?
The process of designing a wireframe is essential for several reasons:
- Clarifying Structure: By creating a wireframe, you’re laying the groundwork for your website. It helps to visualize how pages will be structured, ensuring all necessary elements are included and placed in a logical flow.
- Improving Communication: A wireframe acts as a common language between designers, developers, and clients. It helps communicate ideas clearly, making it easier to discuss changes before the detailed design or development work begins.
- Efficiency in Design: A wireframe saves time in the design process. Instead of revisiting design layouts later in the development phase, potential issues are caught early.
- Focusing on Functionality: By stripping away visual design elements, wireframes allow designers and clients to focus on the website’s functionality and usability without getting distracted by aesthetics.
What Should a Wireframe Include?
When you're designing wireframes, it’s essential to incorporate specific elements that will guide the final layout and functionality of the website. Here are key components that every wireframe design should include:
- Header: This area usually contains the logo, navigation menu, and possibly a search bar. It’s vital for ensuring users can easily navigate the website.
- Navigation: This includes primary and secondary menus that guide users through the site. Your wireframe should make sure the navigation is clear and easily accessible.
- Content Areas: These sections will hold the primary content, such as text, images, videos, or any interactive elements. These areas often change across different pages, so a wireframe should adapt to the various content types.
- Buttons and Call-to-Action (CTA): Buttons and CTAs should be prominent and logically placed to guide the user through the website. These elements are essential for improving user interaction and conversion rates.
- Footer: A site’s footer typically contains secondary navigation links, contact information, social media links, and sometimes a sitemap. It’s a critical element for usability, especially for users who scroll to the bottom looking for important links.
- Placeholders for Images and Videos: While wireframes don’t focus on detailed design, they should include placeholders that represent where images, videos, or other media will be placed.
- User Interface (UI) Elements: UI elements, such as dropdowns, sliders, and checkboxes, should also be marked in the wireframe to ensure functionality is accounted for.
The Wireframe Design Process
Creating an effective wireframe design involves a series of steps that guide you from initial brainstorming to the final structure. Here’s a typical wireframe design process:
- Define Goals and Requirements: Start by outlining the purpose of the website. What are you trying to achieve with it? Is it an eCommerce site, a portfolio, or a blog? Understanding your goals will shape the entire wireframe.
- Research and Analyze: Analyze competitor websites to get a sense of industry standards. Understanding the user behavior and flow on similar websites can help you avoid common pitfalls and incorporate best practices.
- Create User Personas: Define your target audience and create user personas. By understanding your users’ needs, you can design a wireframe that enhances their experience.
- Sketch Ideas: Begin by sketching rough ideas of your layout. This helps to explore multiple layouts and allows room for creativity. Don't focus on details—just brainstorm various ways to arrange your content.
- Design the Wireframe: Once you have an idea in mind, it’s time to use a wireframe design software. There are many tools like Figma, Adobe XD, and Balsamiq that make this process more structured and professional. The wireframe should contain all the essential elements listed earlier, without adding design flourishes.
- Test and Revise: Finally, share the wireframe with stakeholders and gather feedback. You may need to revise it multiple times to ensure it meets user needs and business objectives.
Wireframe Design Examples
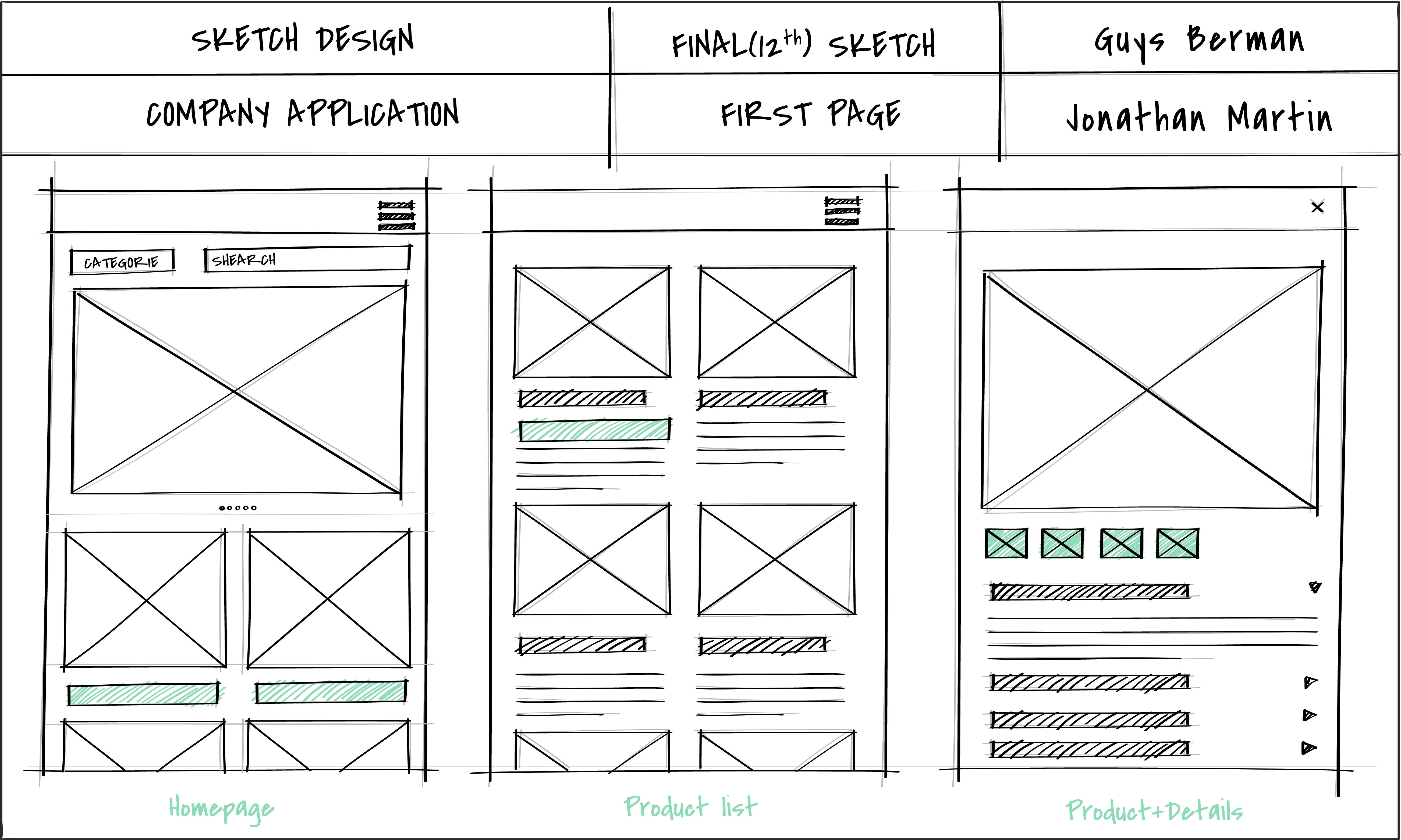
Understanding wireframe design examples can help you get a clearer picture of what an effective wireframe looks like. Here are some common types of wireframes:
- Low-fidelity wireframes: These are basic outlines or sketches that give a rough idea of layout without much detail. They’re often drawn on paper or simple digital tools.
- High-fidelity wireframes: These are more detailed wireframes that show specific UI elements and interactions. They often include more detailed annotations and descriptions of how different parts of the site will function.
- Responsive wireframes: With mobile traffic becoming increasingly important, wireframes should also include layouts for different screen sizes, including tablets and smartphones.
Wireframe Design Software
When you're ready to design wireframes, using the right tools can make all the difference. Here are some of the best wireframe design software options available:
- Figma: A collaborative tool that allows designers to create both wireframes and high-fidelity designs. It’s great for team collaboration and offers easy sharing options.
- Adobe XD: A powerful tool that offers both wireframe design and prototyping features. It’s particularly good for creating interactive wireframes.
- Balsamiq: Known for its simplicity, Balsamiq is a great tool for beginners or those who want to create low-fidelity wireframes quickly.
- Sketch: Popular among UI/UX designers, Sketch offers robust features for designing wireframes and detailed mockups.
Conclusion
In summary, design wireframes are a vital part of the web development process, helping to define the structure, layout, and functionality of your site. By focusing on what is wireframe design, why it’s essential, and what should a wireframe include, you can ensure your website will offer a seamless and user-friendly experience.
Utilizing the wireframe design process and leveraging the right tools can make creating wireframes a smooth and efficient process. By taking the time to plan your layout and structure, you set your project up for success, making the later stages of design and development more efficient and effective.
Incorporating examples of wireframe design, whether low-fidelity or high-fidelity, and using the right software like Figma or Adobe XD, will help you communicate your ideas clearly and build better websites. Remember, a solid foundation always leads to better outcomes—so start your projects with a well-planned wireframe!